Tendencias de marketing 2024: 11 expertos analizan el futuro del sector
10 reglas esenciales para combinar fuentes exitosamente

Cuando iniciamos un trabajo de diseño, una de las preguntas que te haces al momento de diagramar es, que fuente o tipografía debo usar o elegir en mi diseño, y aunque tengamos una lista de fuentes favoritas o que más usamos, sabemos que no todas siempre encajan al momento de querer transmitir un concepto.
Existen muchas formas para combinar los tipos de fuentes, unas más útiles que otras, sin embargo, el lugar ideal para empezar es comprender el papel que tiene cada tipografía y concentrarse en las cualidades que posee.
Para facilitar esta labor te compartimos 10 consejos o reglas fundamentales para combinar fuentes y así las puedas aplicar a tus diseños con resultados óptimos.
Índice
Elige fuentes complementarias
Muchas fuentes tienen distintas personalidades o ánimos; algunas son serias o casuales, mientras que otras pueden ser elegantes o alegres. Para combinar las fuentes, lo mejor es asegurarse que las personalidades de las que elijas vayan acorde al propósito de tu diseño. Por ejemplo, una tipografía redonda y jovial quizás sea apropiada para una invitación a un cumpleaños, pero no para tu newsletter.

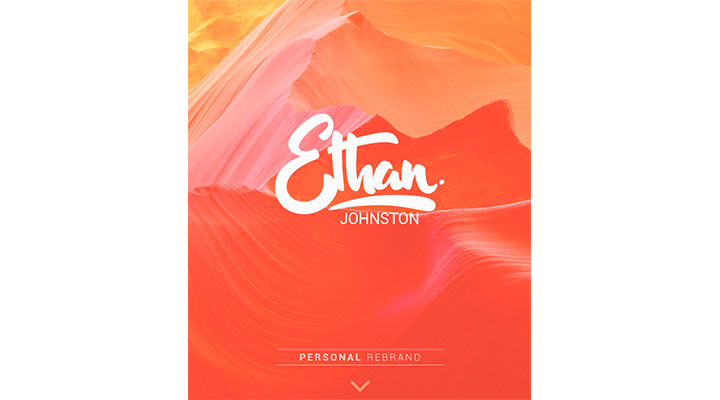
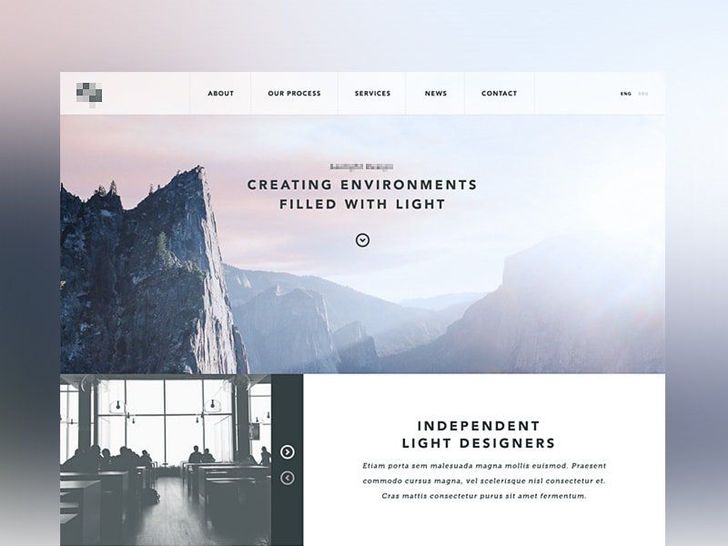
Al igual que como las personas opuestas se atraen, las fuentes “introvertidas” y “extrovertidas” se equilibran entre sí cuando se combinan. Así que, si tienes una fuente característica que tenga una “personalidad fuerte” (a menudo una fuente de muestra), combínala con algo que sea más neutral y conservador para obtener un diseño más equilibrado, como lo ves en el proyecto de branding personal que está debajo. La fuente más grande tiene mucha personalidad, con una curva y que parece que fuera pintada a mano (lo que complementa la experiencia del diseñador como ilustrador y tipógrafo). El juego de fuentes se ve cuando se escribe en una fuente sans-serif más pequeña, toda en mayúscula que no te distrae de la fuente principal, y que al mismo tiempo, es bastante legible para su tamaño.

Decidir si dos o más fuentes se complementan puede ser como una adivinanza. Con frecuencia verás que tomas una decisión por puro instinto y está bien. Si ya empiezas a notar cómo las fuentes combinan (o no) en otros medios como sitios web, revistas, tiendas y empaquetados, empezarás a tener un ojo para lo que funciona y lo que no.

Establece una jerarquía visual
Los formatos de publicación tradicionales, es decir, periódicos y revistas, brindan buenos ejemplos de cómo se le aplica una jerarquía visual a las fuentes, pues ellos combinan las fuentes de tal manera que, visualmente, se ve una separación entre los elementos textuales, como títulos, subtítulos, cuerpo del texto y pies de foto. Otras cualidades, tales como el tamaño, grosor (también conocido como “peso”) y espaciado (incluyendo interlineado, que es el espacio entre las líneas y el interletraje o espacio entre las letras) contribuyen a la forma en la que el ojo debería navegar por la página y el texto que debería llamar primero la atención.

La jerarquía se puede establecer para cualquier tipo de diseño, no solo los layouts con títulos y texto. Así que cuando elijas fuentes para un proyecto, solo piensa en qué es lo que quieres que el público vea primero. Otra forma de hacer esto es decidiendo qué información es imprescindible, es decir, lo primero que debe ver el usuario (¿el nombre de una empresa, un encabezado, una oferta especial?) y qué es lo menos importante. Luego arregla el estilo, tamaño y disposición de tu fuente como corresponda. Generalmente (aunque no siempre), el elemento textual más importante es el más grande y pesado.

Considera el contexto
El lugar en donde aparecerá tu diseño debería ayudarte a determinar las fuentes que se usarán en el proyecto, pues el texto se debería poder leer con facilidad en el tamaño que se mostrará, y cuando la tipografía es pequeña, la claridad es especialmente importante, como en el siguiente ejemplo que se ve cómo el texto está todo en mayúsculas y hay un espacio considerable entre las letras, dos decisiones que hacen todo más legible.

Además del tamaño, los estilos de fuentes también tienen un impacto en la comprensión, por eso es que un buen punto de partida para elegir fuentes que vayan acorde al contexto de tu diseño es buscar que las características de una tipografía hagan juego con tu mensaje (esto se relaciona con lo mencionado en la regla #1 sobre las personalidades de las fuentes).
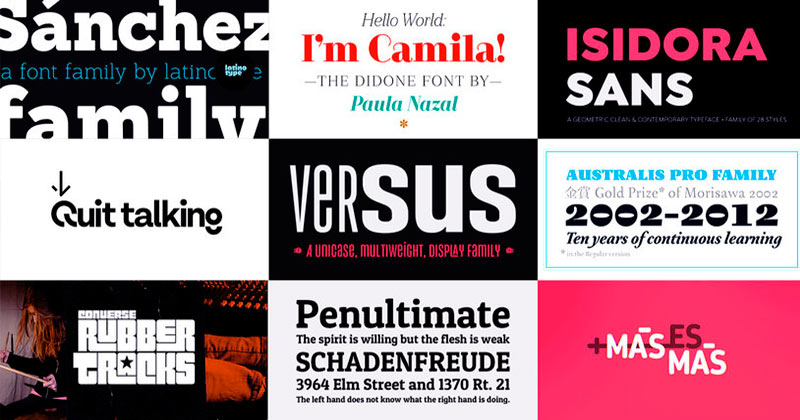
Parte del proceso se tratará de decidir qué es lo más apropiado para tu proyecto, si las tipografías de display o fuentes más neutras (o una combinación de las dos). Habrá veces en las que querrás algo que sea llamativo, mientras que en otras ocasiones el contexto irá mejor con una fuente que no distraiga tanto, como por ejemplo para textos muy largos. El layout de la siguiente revista combina dos tipografías de display con una sans serif para el texto del cuerpo que es fácil de leer.

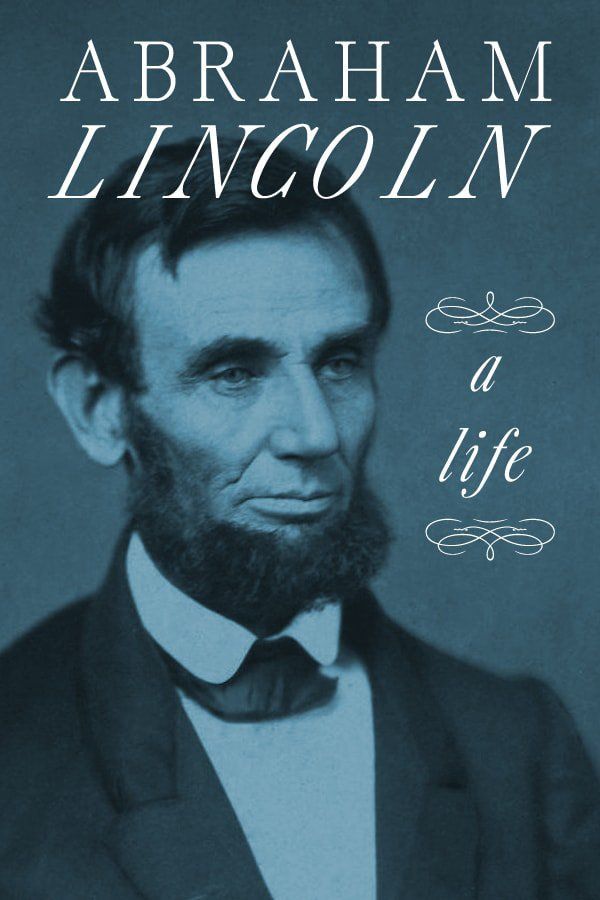
También se puede tomar un enfoque según los géneros y periodos históricos, por eso es que importa investigar un poco las fuentes que consideras (cuándo y cómo se crearon, si se crearon para un propósito específico, si se usaron en un contexto cultural), ya que te puede ayudar a decidir cuál es la adecuada para tu diseño. Por ejemplo, la portada de una biografía sobre Abraham Lincoln quizás cuente con una fuente de la época de la Guerra Civil Americana, como Caslon o Clarendon.

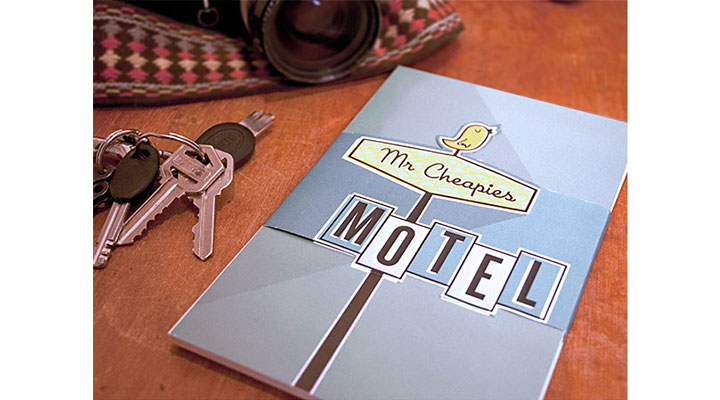
Los estilos de las fuentes también pueden jugar un tremendo papel en el aspecto general de tu diseño, en especial si quieres que tenga una cierta estética, como en el diseño de este otro ejemplo, cuya temática es obviamente retro/de los años 50 y por lo cual se han usado fuentes que reflejen ese contexto y que sean similares a las de las publicidades y letreros de ese periodo.

Combina el serif con el sans serif
¿Se te acaba el tiempo y tienes que elegir dos fuentes rápido? Prueba una con serif y una sin serif (sans serif). Las dos, por lo normal, se ven bien juntas, en especial cuando se contrastan los tamaños.

Cabe destacar que en el mundo de la tipografía, existe una discusión sobre qué es mejor para la legibilidad, si las fuentes serif o sans serif. Para textos muy largos, se dice que las fuentes serif son más fáciles al ojo y aumentan la velocidad de lectura, especialmente en textos impresos (aunque obviamente esto depende de las características de la fuente específica). Por otro lado, las fuentes sans serif, debido a sus letras sencillas que se ven más claras en varias resoluciones, se usan en textos online/en pantallas.

Crea contraste
Una de las razones principales por las que combinar estas dos clases de fuentes funciona tan bien es porque crea contraste, el cual integra varios conceptos que deberías considerar, incluyendo la jerarquía y cómo las fuentes se complementan entre sí.
El contraste se puede obtener de varias formas, incluyendo mediante el estilo, tamaño, peso, espaciado y color, entre otras. Como verás en el siguiente ejemplo, una fuente gruesa se empareja con una alta y delgada y aunque son totalmente opuestas, se ven bien juntas por esa misma razón. Las diferencias crean roles distintos para cada fuente, permitiendo que cada una tenga una función y se destaque individualmente. El tamaño de la fecha (en rosa) es casi el doble del título de la página (en blanco), por lo que esos números delgados no se pierden en el diseño; por el contrario, son lo suficientemente grandes para tener presencia cuando se pone en contraste con el título grueso.

Aléjate del conflicto
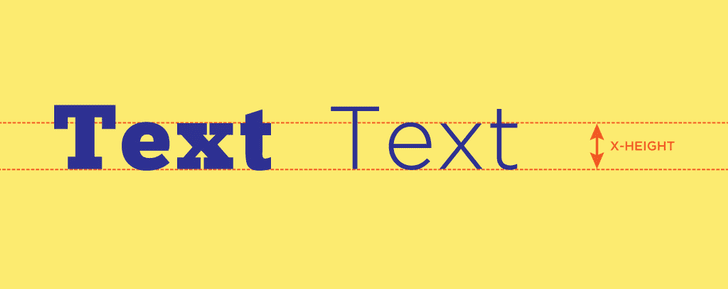
Al combinar fuentes, lo que quieres es contraste, no conflicto, o sea, que solo porque dos fuentes sean diferentes no quiere decir que automáticamente se vayan a ver bien juntas. Generalmente hablando, es más probable que las tipografías que compartan ciertas cualidades, como que tengan proporciones similares o que las letras minúsculas tengan la misma altura (lo que se conoce como “altura de la x”), se vean más equilibradas, incluso si su aspecto general es distinto.

Como, por ejemplo, en el siguiente par de fuentes vemos una situación en la que quizás una fuente serif y una sans serif son demasiado diferentes. La tipografía de arriba tiene letras muy redondas con un buen espaciado, mientras que la de abajo tiene letras más altas y condensadas. Si le agregamos la contradicción que existe entre las serifas más finitas con la estructura gruesa y uniforme, es muy probable que estas dos choquen en vez de contrastar.

Evita juntar fuentes que sean muy similares
Contrariamente a la regla 5, elegir fuentes que sean muy similares (es decir, que no tengan mucho contraste) es un problema, porque te costará establecer una jerarquía, pues las fuentes no se pueden distinguir visualmente una de la otra y cualquier diferencia que sea visible se puede ver más como un error que una elección.
Ahora bien, las fuentes no tienen que ser similares para que no sean compatibles. Las tipografías que son un poco diferentes pero que tienen pesos, proporciones y/o formas comparables pueden ser lo suficientemente iguales para que tu diseño se vea confuso, especialmente cuando se usan en el mismo tamaño, como el par a continuación, a pesar de que una tiene serifas y la otra no. Una forma fácil de probar si dos o más fuentes pueden ser muy similares es colocándolas en tu pantalla una al lado de la otra, echándote atrás en tu silla y entrecerrando los ojos. Si las fuentes se ven prácticamente iguales, es una buena señal que tu diseño estaría mejor con mayor contraste en tus tipografías.


Utiliza fuentes de la misma familia
Nunca te irá mal usando tipografías de la misma familia, pues fueron creadas para trabajar juntas. Busca familias de fuentes que tengan un rango de opciones (estilos, letras o pesos diferentes) y así tendrás suficientes variaciones para tus propósitos.

Cuando juntes fuentes que vengan de la misma familia, tienes que planificar con cuidado ciertas cosas, como lo es el crear contraste, variar el peso de la fuente (ligera, regular, negrita), su tamaño y las letras (mayúsculas o minúsculas).

Las familias que vengan con funciones adicionales como cursivas, o versiones extendidas o condensadas, te dan más libertad para ponerte creativo con los arreglos de tus fuentes.
Uno de los beneficios de limitar las tipografías para un proyecto a una sola familia de fuentes es la simplificación del proceso de diseño. Decidir cuáles fuentes combinar puede llevarse mucho tiempo, pero al tener una selección predeterminada no solo te relajas un poco, sino que tú automáticamente podrás crear un diseño mucho más completo.
Limita el número de fuentes
Quizás hayas escuchado que deberías solo usar dos o tres fuentes para un proyecto. En ciertas situaciones (ej.: diseños editoriales de revistas), esa es una regla general, pero no es una que se deba seguir al pie de la letra.

Algunos proyectos requerirán que las combinaciones de las fuentes sean más elaboradas, como si estuvieras replicando un aspecto específico, ej.: un diseño elegante de la época victoriana o en los casos que se necesite una estética decorativa. Lo importante es que, si eliges una variedad de fuentes, el efecto sea de armonía y no de conflicto.

Sin embargo, como con cualquier elemento de diseño, puede ser que te excedas con la selección de tipografías. Para evitar esto, puedes darle a cada fuente un rol o propósito específico en el diseño: si ves que no puedes hacer esto con alguna de tus selecciones, elimínala.
¡Practica!
Por último, esto es más una sugerencia que una regla: practica combinando fuentes por tu cuenta, cuando no tengas la opinión de tu jefe en tu oído ni haya dinero de por medio. Como con cualquier destreza, ser competente se logra por ensayo y error y, como con la mayoría de los esfuerzos creativos, el arte de juntar fuentes es objetivo. No hay una fórmula infalible para encontrar la combinación perfecta.
Así que arriésgate, experimenta y usa tu intuición. A veces tendrás la sensación de que algo funciona, aunque según las reglas no debería. Otras veces sabrás que una combinación no se ve bien, es ahí donde tendrás que intentar averiguar por qué y aprender. Espero que estos principios básicos de tipografía te sirvan como punto de partida y, si los puedes usar, genial, pero si no, no dejes que arruinen tu creatividad.
Fuente/ gtechdesing.







