Tendencias de marketing 2024: 11 expertos analizan el futuro del sector
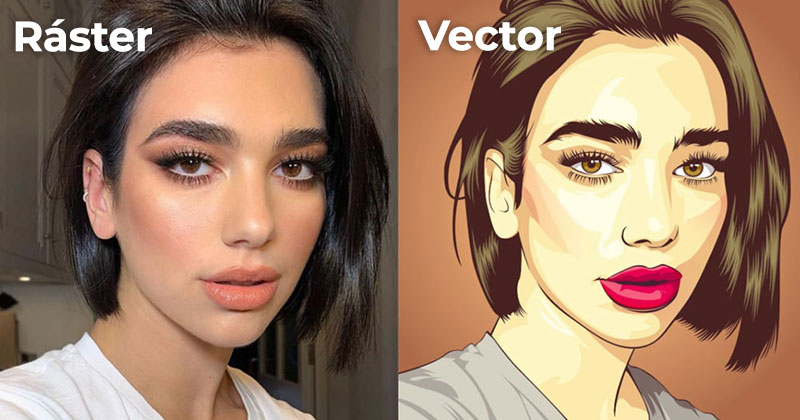
Conoce la diferencia entre imágenes vectoriales y rasterizadas así como sus principales usos

Las imágenes vectoriales y rasterizadas difieren en su resolución, la cantidad de detalles que contienen y dónde se utilizan. Es importante comprender las pequeñas diferencias entre ellas y cuándo trabajar con cada una, sin importar si eres diseñador nuevo, profesional experimentado o un cliente que busca contratar a un diseñador.
Tanto las imágenes rasterizadas como las vectoriales tienen sus propias ventajas y desventajas según el proyecto en cuestión.
La respuesta realmente está en lo que estás creando. Veremos los matices entre las imágenes rasterizadas y las vectoriales y te ayudaremos a decidir qué formato es el ideal para tu proyecto.
Índice
Imágenes ráster

¿Qué es una imagen rasterizada?
Una imagen rasterizada es cualquier gráfico digital que está hecho de píxeles dispuestos en una cuadrícula estática. Un píxel es un cuadrado de color sólido formado por la combinación de luz roja, verde y azul (también conocida como subpíxel).
Piensa en una trama como un mosaico: de cerca parece una serie de cuadrados, pero desde más lejos se forma una imagen. Aunque la cuadrícula de píxeles no es visible, los diseñadores la agregan al crear gráficos en un programa de rasterizado como Photoshop. Cada vez que utilizas la herramienta Pincel para crear una ilustración digital, cada pincelada agrega píxeles a lo largo de la ruta del pincel; la cantidad de píxeles depende del tamaño del archivo de Photoshop y el radio del pincel que estás utilizando. Al tomar una foto o grabar un video, la lente traduce la luz reflejada en pequeños píxeles de colores que se combinan para formar una imagen digital realista.
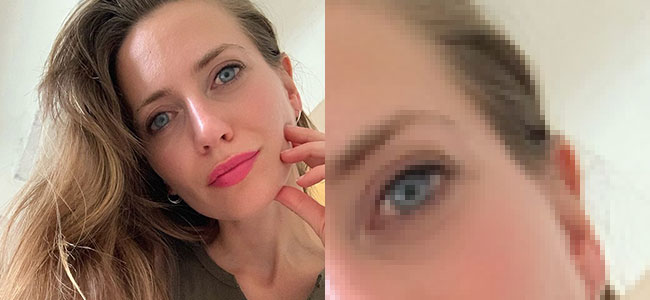
Debido a que cada píxel está designado a un espacio en la cuadrícula, las imágenes rasterizadas dependen de la resolución. Esto significa que las imágenes rasterizadas no se pueden cambiar de tamaño sin distorsión porque la cantidad de píxeles es fija. Cuantos más píxeles, mayor calidad (o resolución) es la imagen, dado que hay más oportunidades para la combinación de colores cuando se ve desde la distancia. Al mismo tiempo, menos píxeles significa que una imagen se verá muy pequeña o se ‘pixelará’ cuando se cambie el tamaño porque no hay suficientes píxeles para proporcionar un sombreado uniforme.

Pros y contras de una imagen rasterizada
Pros
- Las imágenes ráster son ideales para mostrar las sutilezas de los degradados de color y el sombreado, por ejemplo, cuando editas fotografías o pintas ilustraciones fotorrealistas, debido a la cantidad de información de color que pueden contener.
- Puedes acercar y editar cada píxel para una edición más precisa.
- Muchos efectos de textura avanzados funcionan mejor (o solo) con imágenes rasterizadas
Contras
- La cantidad de información de píxeles y colores significa que partes específicas de la imagen pueden ser difíciles de aislar sin un enmascaramiento complejo.
- Los tamaños de archivo tienden a ser más grandes que los formatos vectoriales.
- Las imágenes ráster tienen limitaciones con la escalabilidad. Por ejemplo, una impresión a gran escala como una valla publicitaria requeriría un archivo enorme con una alta densidad de píxeles.
- Debe predeterminar el tamaño deseado de su imagen, lo que dificulta la adaptación si surge un cambio inesperado en el proyecto.
Cuando usar un formato ráster
Ráster es el formato predeterminado para fotografía, video y medios basados en la web. Cuando se trata de ilustración, el ráster es ideal para el fotorrealismo y las imágenes a mayor escala debido a la cantidad de detalles posibles. Por otro lado, un ráster no se puede usar para logotipos y depende de una alta resolución cuando se usa para imprimir.
Los diseños de portadas de la revista Rolling Stone UK, muestran los matices más finos de la luz y la sombra utilizando imágenes rasterizadas.
Aquí hay una guía general de qué proyectos se adaptarían mejor a las imágenes rasterizadas:
- Fotografía
- Ilustración/pintura digital
- Cualquier imagen que use fotografía o collage.
- Postales
- Matte painting
- Diseño web
- Aplicaciones móviles
- Iconos fotográficos
- Publicidad
- Imágenes para redes sociales
- Cualquier otro diseño destinado a uso electrónico
Tipos de archivo, programas y apps para imagen ráster
Formatos de archivo ráster
- JPG
- GIF
- PNG
- TIFF
- RAW
- PSD
Programas y apps para imagen ráster
- Photoshop
- After Effects
- Procreate
- Corel Paint-Photo
- GIMP
Gráficos vectoriales

¿Qué es una imagen vectorial?
Una imagen vectorial es un gráfico digital infinitamente escalable hecho de trayectorias calculadas matemáticamente. Los vectores son esencialmente formas geométricas que se pueden estirar o curvar según sea necesario.
Hay tres elementos para los vectores: puntos, polilíneas y polígonos. Los puntos son invisibles en el gráfico final, pero los diseñadores pueden editarlos dentro del software para cambiar la forma de la obra en que se trabaje. Las polilíneas o trayectorias conectan los puntos y los diseñadores pueden asignarles color, grosor de trazo y perfiles de trazo. Los polígonos se forman cuando los caminos están cerrados (es decir, todos los puntos están conectados por un camino). A estos se les puede asignar un color de relleno. Generalmente, una imagen vectorial contendrá muchos de estos elementos a la vez para producir un gráfico convincente.
Si bien los vectores incorporan matemáticas, pueden dejar su título de cálculo avanzado en la puerta cuando trabajes con ellos. Las herramientas nativas de programas como Adobe Illustrator permiten a los diseñadores crear gráficos vectoriales de forma rápida y sencilla. La computadora maneja los cálculos en el backend.
Los puntos clave con respecto a las matemáticas involucradas son que los gráficos son de naturaleza geométrica e independientes de la resolución: debido a que no hay píxeles, puedes aumentar o reducir una imagen vectorial sin sacrificar la calidad de la imagen. La computadora simplemente vuelve a calcular las ecuaciones cada vez que cambia el tamaño o la posición.

Pros y contras de la imagen vectorial
Pros
- Los gráficos vectoriales se pueden escalar a cualquier tamaño sin perder calidad.
- Los componentes matemáticos de cómo se construye un vector permiten crear líneas ordenadas y curvas perfectas, lo que hace que los vectores sean ideales para la simetría y los diseños limpios.
- Los vectores tienden a tener tamaños de archivo más pequeños que los rásters.
Contras
- Los vectores no muestran degradados de color, texturas o sombreados complejos. Esto puede dar como resultado un estilo más plano y caricaturesco.
- Los vectores dan prioridad a las líneas nítidas y matemáticamente precisas que pueden dificultar la replicación de un aspecto imperfecto dibujado a mano.
- Las curvas de aprendizaje del software vectorial tienden a ser más pronunciadas porque el proceso de trazar puntos y combinar formas no es intuitivo en comparación con el dibujo tradicional.
Cuando usar un formato vectorial
Los gráficos vectoriales son ideales para diseños de impresión debido a que son independientes de la resolución. Su escalabilidad infinita y formas simplificadas los hacen perfectos para diseños como logotipos que deben ser adaptables y fáciles de editar para una variedad de contextos.
Su simplicidad también puede hacer que los vectores sean útiles para gráficos animados (aunque la animación final podría terminar siendo rasterizada). Los vectores se pueden usar para ilustración y, a pesar de ser estilísticamente limitantes, son capaces de una alta precisión geométrica. Debido a que los vectores se pueden convertir fácilmente a ráster, no existe un proyecto real en la que no puedas usar gráficos vectoriales si la situación (y el cliente) lo permiten.

Aquí hay algunos tipos de proyectos comunes que se adaptan mejor a las imágenes vectoriales:
- Diseños de logotipos
- Ilustraciones
- Packaging
- Folletos
- Carteles
- Camisetas
- Señalización
- O cualquier cosa destinada a ser impresa
Software y apps de gráficos vectoriales y tipos de archivos
Formatos de archivos vectoriales
- EPS
- AI
- SVG
Programas y apps para gráfico vectorial
- Illustrator
- Affinity
- CorelDRAW
- Inkscape
¿Puedo usar ráster y vector en la misma imagen?
Técnicamente, es posible mezclar datos vectoriales y rasterizados en la misma imagen. Si es o no una buena idea depende del proyecto en cuestión.
Se permite el uso de vectores en un diseño con intención ráster porque la imagen completa se puede exportar fácilmente como un archivo ráster. Una ventaja de hacerlo podría ser incorporar diferentes estilos artísticos dentro de una sola imagen para el contraste.

Por otro lado, los diseños que están destinados a estar totalmente basados en vectores pueden volverse problemáticos cuando contienen datos ráster. Toma el diseño de un logotipo como el ejemplo más obvio. Si bien necesitarás una versión rasterizada de un logotipo para espacios digitales, los logotipos deben ser infinitamente escalables y editables para los muchos otros espacios que habitarán. Esto requiere un archivo fuente vectorial ya que los píxeles no se pueden escalar ni modificar tan fácilmente. Cuando se diseña un logotipo con datos ráster, convertirlo a vector puede ser difícil y, a menudo, imposible. En resumen, los datos ráster aquí tienden a generar logotipos inutilizables y clientes insatisfechos.
Al decidir cómo crearás tu diseño, asegúrate de revisar los formatos de imagen estándar de la industria y apégate a ellos. También es posible que desees consultar con la impresora prevista (si corresponde a el proyecto), ya que algunas imprentas también pueden requerir un formato de imagen específico.
Cómo convertir entre ráster y vector
Cómo convertir una imagen vectorial a ráster en Photoshop
Convertir un vector en un ráster es tan fácil como hacer clic con un botón. Antes de comenzar, asegúrate de que la imagen vectorial de origen sea lo suficientemente grande como para producir una alta resolución cuando se convierta y que todo el texto sea correcto; no podrás editar la ortografía después de que se rasterice.
Aquí hay algunas formas de convertir un gráfico vectorial a rasterizado en Photoshop:

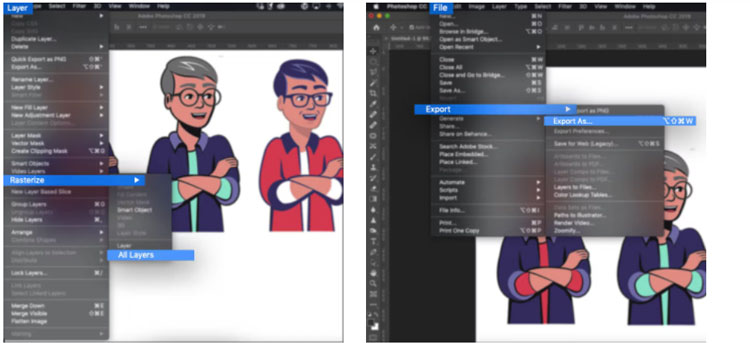
Capa > Rasterizar > Todas las capas. Archivo > Exportar > Exportar como… > elija su tipo de archivo ráster preferido > Guardar.
- Abrir un archivo vectorial en Photoshop: automáticamente se pedirá que rasterice la imagen. Simplemente presiona OK en el cuadro de diálogo.
- Para gráficos vectoriales creados en Photoshop: ve a Capa > Rasterizar > Capa (o Todas las capas si deseas rasterizar todo el archivo).
- Exportación de un archivo ráster completo: ve a Archivo > Exportar > Exportar como… > seleccione un formato de archivo ráster (encuéntralo en la sección de formatos de archivo ráster anterior), elije un destino y presiona Guardar.
Cómo convertir una imagen rasterizada a vector en Illustrator
Convertir una imagen ráster en vector implica recrear la imagen por completo, y esto puede complicarse. Ráster y vector son formatos de imagen fundamentalmente diferentes, y conseguir que se parezcan simplemente no funcionará la mayor parte del tiempo. Debido a que las imágenes rasterizadas pueden contener detalles más complejos y fotorrealismo que las imágenes vectoriales, los datos inevitablemente quedarán fuera cuando se haga la transición de un formato complejo a uno simple. Obtendrás mejores resultados cuando la imagen ráster de origen ya esté formada por líneas y colores simples.
Generalmente, la mejor manera de convertir una imagen rasterizada en vector es trazar la imagen manualmente en un programa vectorial, especialmente si necesitas asegurarte de que el número y la ubicación de sus puntos estén optimizados para facilitar la edición. Adobe Illustrator (y la mayoría de los programas vectoriales) proporciona herramientas automatizadas para el seguimiento de imágenes, aunque los resultados pueden ser algo aleatorios.
Aquí se explica cómo usar Image Trace de Illustrator para convertir una imagen rasterizada en vector:
- Selecciona la imagen
- Presiona el botón Image Trace en el panel de control o ve a Objeto > Image Trace > Hacer
- Presione el botón Expandir en el panel de control o navegue hasta Objeto > Expandir
- Desagrupa el objeto para separar cada forma para una edición fina
Aquí un video más explicativo:
Conclusión
En general, es importante preguntarse al comienzo del proceso de diseño qué es lo que se está diseñando y qué estilo se pretende lograr. Ya sea que se trate de un póster, la portada de un libro o el diseño de un logotipo, una vez que se tenga una visión clara, será fácil decidir si elegir entre una imagen rasterizada o vectorial.
Fuente/ gtechdesing.







